detail
인터넷을 하다 보면 펼치기 버튼을 눌러 숨겨져 있던 내용이 출력되는 걸 자주 볼 수 있다.
이러한 걸 해주는 것이 detail이다.
예제를 통해 살펴보자.
<details>
<p>숨겨진 내용</p>
</details>

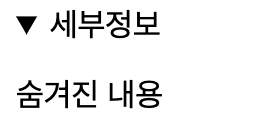
위의 예제는 사진과 같이 p태그가 숨겨져 있다가 세부 정보를 클릭했을 때 펼쳐지면서
숨겨져 있던 p태그가 나오게 된다.
summary
위의 예제를 살펴보면 세부정보라고 따로 기입한 흔적조차 없는데
웹에선 세부정보라고 나타나고 있다.
이 세부정보를 바꾸려면 어떻게 해야 할까?
summary를 사용하면 된다. 아래 예제를 살펴보자.
<details>
<summary>클릭하세요!</summary>
<p>안녕하세요!</p>
</details>
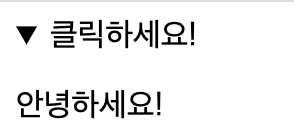
위의 예제에선 세부 정보 summary안에 써넣은 클릭 하세요! 가 표시되는 것을 볼 수 있다.
open
위의 예제들은 클릭을 해야만 펼쳐졌다!
하지만 처음 웹에 들어갔을 때 숨겨지지 않은 상태가 되려면 어떻게 해야 할까?
아래 예제를 살펴보자.
<details open>
<summary>클릭하세요!</summary>
<p>숨기지 않기!</p>
</details>
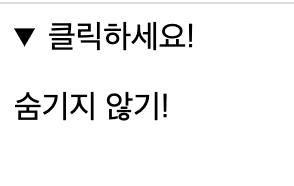
위의 예제에선 웹을 들어갔을 때 펼쳐진 상태로 보인다.
웹을 들어갔을 때 숨겨진 것과 펼쳐진 것의 차이점은
<details> 태그의 차이점이다!
만약 웹을 들어갔을 때 펼쳐진 상태로 보여주고 싶다면
<detals> 태그에 open을 추가하면 된다.
오늘은 토이 프로젝트를 진행하다 더보기를 누르면 펼쳐지는 것을 구현하기 위해
details와 summary를 사용했다!
정말 간편하고 유용한 것 같다!
이제 곧 6월 7일에 항해 2기가 시작된다.
설레고 무섭지만 열심히 공부해서 팀원들에게 피해가 끼치지 않도록 해야겠다!
파이팅!👍✍️👍✍️
'html과 css' 카테고리의 다른 글
| TIL]미디어쿼리 (0) | 2021.06.10 |
|---|---|
| TIL] flex (0) | 2021.05.20 |
| TIL] border (0) | 2021.05.17 |
| TIL] table (0) | 2021.05.09 |
| TIL]first-child, last-child 선택자 (0) | 2021.05.06 |
![TIL] details와 summary](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcNhTtj%2Fbtq52UuldtY%2FHkzXkn9OkYjhdjhhFgeKkK%2Fimg.png)