border
border속성은 기초적인 속성이지만 다루지 않았기에 한번 다뤄보고 싶고
또한 토이 프로젝트를 진행하면서 border에 대해 공부해서 자세히 알아보고 싶었다.
border는 테두리를 만드는 속성이고 위, 오른쪽, 아래, 왼쪽 선을 한 번에 정한다.
border 속성 값
- border-width: 테두리의 두께 정하고 기본값은 medium이다.
- border-style: 선의 모양을 정하고 기본값은 none이다.
- border-color: 선의 색을 정한다.
- initial: 기본값으로 설정한다.
- inherit: 부모 요소의 속성 값을 상속받는다.
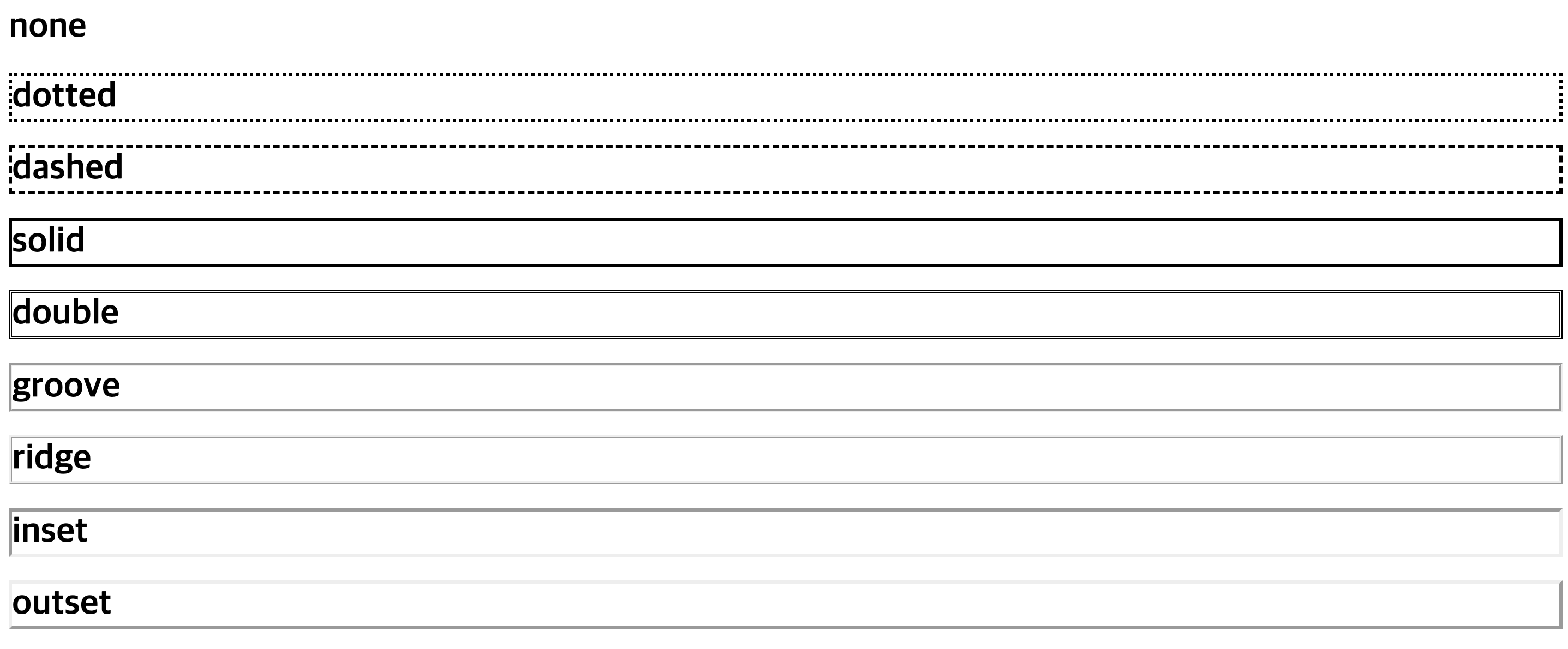
border-style
<h1 style="border: none">none</h1>
<h1 style="border-style: dotted;">dotted</h1>
<h1 style="border-style: dashed;">dashed</h1>
<h1 style="border-style: solid;">solid</h1>
<h1 style="border-style: double;">double</h1>
<h1 style="border-style: groove;">groove</h1>
<h1 style="border-style: ridge;">ridge</h1>
<h1 style="border-style: inset;">inset</h1>
<h1 style="border-style: outset;">outset</h1>
border-style은 눈으로 보는 게 제일 이해가 잘되기에 만들어 보았다!
오늘은 토이 프로젝트를 하면서 border를 사용하다가
border를 제대로 다루지 않은 것 같아서 border를 다뤄보았다!
border는 자주 사용하면서도 다루지 않았고 또한 내가 자세히 몰랐던 것 같다!
토이프로젝트 뼈대를 잡으며 border에 대해 알아보았고 유익했다!
우선 border-style에 대해서 다양하게 사용하면 좋을 것 같다!
여담으로.. 감기 기운 때문에 온 몸이 무기력하고 머리가 아파서 강의는 못 들었지만
여러분들 건강 꼭 잘 챙기시면서 공부하시길 바랍니다... 파이팅!!🥶🥶
'html과 css' 카테고리의 다른 글
| TIL] details와 summary (0) | 2021.05.29 |
|---|---|
| TIL] flex (0) | 2021.05.20 |
| TIL] table (0) | 2021.05.09 |
| TIL]first-child, last-child 선택자 (0) | 2021.05.06 |
| TIL] html에 video 넣기 (0) | 2021.05.04 |
![TIL] border](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpAfF9%2Fbtq40QG2SNL%2FK3okmDY5DzYsIiCWip5MF1%2Fimg.png)